Landing Page và Website là hai khái niệm dễ bị nhầm lẫn và khó phân biệt với nhiều marketer. Thực tế, đây là hai kênh có đặc điểm rất khác biệt, được sử dụng cho những mục tiêu khác nhau trong truyền thông và quảng cáo.
Vậy Landing Page khác gì Website và làm thế nào để lựa chọn loại kênh phù hợp cho chiến lược marketing? Cùng mình tìm hiểu trong bài viết sau đây nhé.
Landing Page là gì?
Landing Page (hay còn gọi là Trang Đích) là một trang lẻ (standalone web page), được tạo ra để thực hiện một mục tiêu cụ thể trong marketing hoặc quảng cáo.

Gọi là “Landing Page” bởi vì đây là nơi mà khách hàng “lands” (đáp xuống) sau khi họ click vào một đường link gắn trong email, quảng cáo PPC, bài đăng MXH, chủ yếu được dùng để thực hiện một mục tiêu cụ thể trong chiến dịch marketing.
Khi bạn truy cập vào Landing Page, khách hàng có thể thực hiện một trong các hành động như: để lại thông tin liên lạc, đăng ký tham gia sự kiện, đăng ký nhận voucher, tải ebook/thông tin hữu ích…
Đọc thêm: Landing Page là gì? Các bước tạo Landing Page chất lượng
Sự khác biệt giữa Landing Page và Website
Để hiểu rõ về ý nghĩa và mục đích của Landing Page, cách dễ nhất là so sánh với Website. Vậy Landing Page khác gì Website? Khi nào nên sử dụng Landing Page và sử dụng Landing Page như thế nào cho hiệu quả?
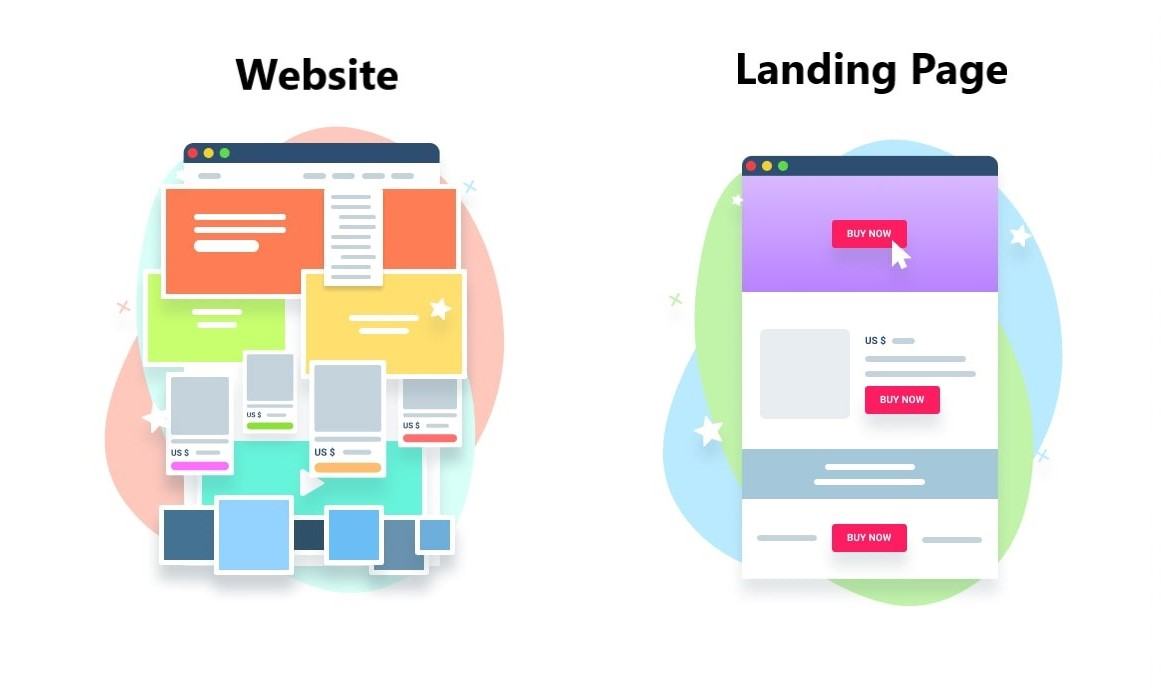
Hiểu về khái niệm Landing Page và Website
Như đã nhắc ở trên, Landing Page là một trang web đơn lẻ, được tạo ra để đạt được một mục tiêu cụ thể trong marketing hoặc quảng cáo để thu hút và chuyển đổi khách truy cập.
Trong khi đó, Website là một tập hợp các trang web liên kết với nhau, cung cấp thông tin và chức năng đa dạng cho người dùng. Website được sử dụng để cung cấp thông tin chi tiết và tổng thể về doanh nghiệp, sản phẩm hoặc dịch vụ của họ, cung cấp trải nghiệm toàn diện hơn cho người dùng.
Mục đích sử dụng Landing Page và Website
Điểm khác biệt lớn nhất và rõ ràng nhất để phân biệt Landing Page và Website là mục đích của hai loại trang này.

Website
Website được coi là kênh thông tin chính thức của một doanh nghiệp. Do đó, mục đích chính của trang này là cung cấp thông tin toàn diện và đa dạng về doanh nghiệp, sản phẩm và dịch vụ của họ.
Website được sử dụng để xây dựng thương hiệu, cung cấp nội dung giáo dục và tạo cơ hội tương tác lâu dài với khách hàng. Có thể thấy Website phục vụ rất nhiều mục tiêu khác nhau, thậm chí trong cùng một trang cũng có rất nhiều CTA trỏ ra những nơi khác nhau và có mục tiêu chuyển đổi khác nhau.
Đọc thêm: Cách tạo và tối ưu Landing Page tốt nhất
Landing Page
Landing Page thì ngược lại. Mỗi Landing Page chỉ phục vụ duy nhất một mục tiêu là chuyển đổi lưu lượng truy cập thành hành động mong muốn như đăng ký, mua hàng, tải tài liệu.
Ví dụ, nếu đó là Landing Page kích thích khách hàng để lại thông tin liên lạc thì mọi CTA, button trong Landing Page đều sẽ thể hiện mục đích đó và nhắm tới việc kích thích khách hàng thực hiện đúng hành động đó.
Chính vì thế, Landing Page được sử dụng để kích thích khách hàng thực hiện một hành động cụ thể, còn Website được sử dụng để khách hàng thực hiện nhiều loại hành động và mục đích khác nhau.
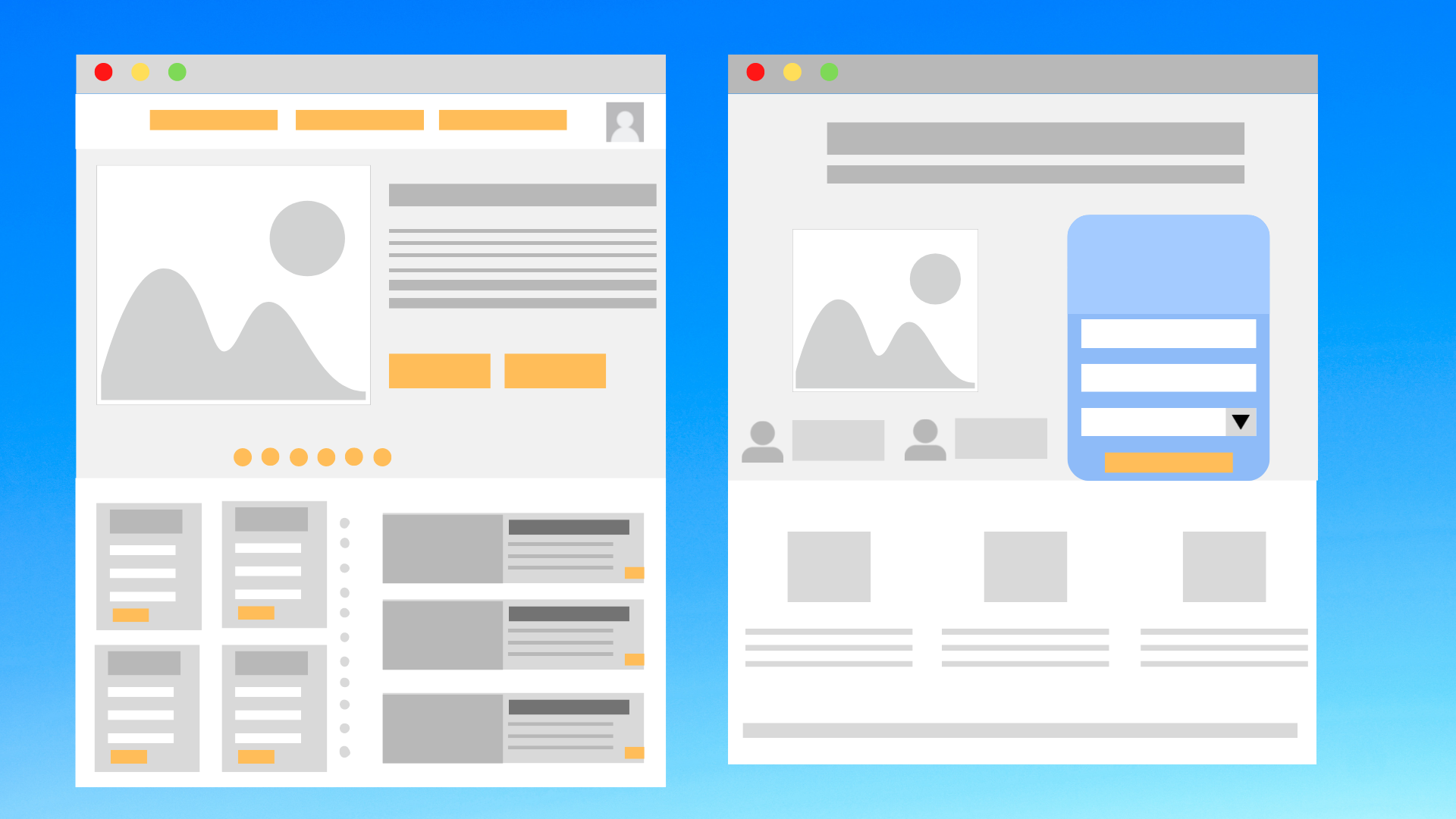
Cấu trúc của Landing Page và Website khác gì nhau?
Website
Website bao gồm nhiều trang liên kết với nhau bằng hệ thống menu và bản đồ trang web (site map). Thiết kế Website sử dụng nhiều hiệu ứng, chuyển động để tạo sự thu hút và chuyên nghiệp. Website bao gồm nhiều phần như trang chủ, trang giới thiệu sản phẩm/dịch vụ, blog, v.v.
Ví dụ, Website mobio.io chứa những thông tin về doanh nghiệp Mobio, có các trang con như mobio.io/product chứa thông tin về sản phẩm của công ty, mobio.io/blog chứa các bài viết hữu ích về thị trường, khách hàng, mobio.io/contact là nơi để khách hàng để lại thông tin nhận tư vấn sản phẩm. Cấu trúc của Website có thể rất phức tạp với nội dung và hình thức phong phú.
Landing Page
Landing Page chỉ có duy nhất 1 trang, giống như một mặt giấy dài. Thiết kế Landing Page thường khá đơn giản, tập trung vào một nội dung duy nhất, thường chỉ bao gồm một form hoặc một CTA rõ ràng để khuyến khích người dùng thực hiện hành động.
Vấn đề kỹ thuật giữa Landing Page và Website
Sự khác biệt lớn nhất về kỹ thuật giữa Landing Page và Website là sự hiện diện của backend.

Website
Website thường có backend để quản lý dữ liệu, xử lý các yêu cầu từ phía người dùng và thực hiện các chức năng phức tạp. Các chức năng của backend website bao gồm:
- Lưu trữ và quản lý dữ liệu: thông tin người dùng, sản phẩm, đơn hàng, v.v.
- Xử lý giao dịch: thanh toán trực tuyến, hoàn thành đơn hàng, v.v.
- Quản lý nội dung: tạo, chỉnh sửa, xóa bài viết, sản phẩm, v.v.
- Xác thực người dùng: quản lý tài khoản, đăng nhập, phân quyền, v.v.
- Tối ưu hóa SEO: giúp website dễ dàng được tìm kiếm trên các công cụ tìm kiếm.
- Phân tích dữ liệu: theo dõi lưu lượng truy cập, hành vi người dùng, hiệu quả chiến dịch marketing, v.v.
Website thường được xây dựng bằng các ngôn ngữ lập trình web, phổ biến nhất là HTML, CSS, JavaScript và cần sự tham gia của đội ngũ IT hoặc agency chuyên nghiệp.
Một số website có API để tích hợp với các hệ thống khác, bao gồm hệ thống thanh toán, CRM, và các dịch vụ bên thứ ba. Về vấn đề bảo mật, website thường có các phương thức như xác thực người dùng, mã hóa dữ liệu, và bảo vệ chống lại các cuộc tấn công như SQL injection và XSS.
thời website cũng cần hệ thống máy chủ đủ mạnh để xử lý các yêu cầu từ người dùng, đặc biệt là đối với các website có lượng truy cập lớn như website thương mại điện tử, cổng thanh toán…
Những dự án xây Website thường là những dự án lớn, đòi hỏi sự tham gia góp ý của nhiều phòng ban và cần được sự phê duyệt của ban lãnh đạo công ty. Chi phí xây dựng một Website sẽ khác nhau tùy vào mức độ phức tạp của Website đó, dao động từ vài triệu đến cả trăm triệu cho một dự án.
Tuy hiện nay có nhiều công cụ hỗ trợ xây dựng Website không cần viết mã (no-code) như Wix, EditorX, nhưng phương án này chỉ phù hợp với cá nhân hoặc doanh nghiệp siêu nhỏ. Đối với các yêu cầu phức tạp hơn hoặc cần tùy chỉnh đặc biệt, việc sử dụng code vẫn là bắt buộc.
Landing page
Landing Page thường không có backend, đa phần là các trang tĩnh, không có các chức năng phức tạp cần xử lý phía server.
Mục tiêu của Landing Page chủ yếu tập trung vào hiển thị nội dung và thu thập thông tin cơ bản từ người dùng, như các form đăng ký hoặc thông tin liên hệ. Thông tin từ các form này thường được gửi trực tiếp qua email hoặc tích hợp với các dịch vụ bên ngoài như Google Sheet, hoặc các công cụ CRM đơn giản.
Landing Page thường được sử dụng trong các chiến dịch ngắn hạn, hoặc kể cả Landing Page được tạo ra để sử dụng trong một thời gian dài thì tài nguyên tiêu tốn thường không đáng kể.
Chính vì thế, hầu hết các Landing Page được tạo ra bằng các công cụ online. Các công cụ này thường tích hợp sẵn với các dịch vụ bên thứ ba mà không cần lập trình backend, như Google Analytics, Facebook Pixel, và email marketing.
Do không có backend, Landing Page có thể tối ưu hóa tốc độ tải trang dễ dàng hơn, chỉ cần tập trung vào việc tối ưu hóa hình ảnh, có thể lưu trữ trên các dịch vụ lưu trữ web tĩnh với chi phí thấp.
Thời gian tạo một Landing Page tùy vào nhu cầu của doanh nghiệp và đặc điểm của chiến dịch. Thông thường mất khoảng 5 giờ đến 20 giờ cho một Landing Page hoàn thiện (ít hơn rất nhiều so với việc tạo một Website).
Việc xây Landing Page cũng thường được thực hiện bởi team marketing nội bộ, hoặc agency marketing, bao gồm chuyên viên content và designer phối hợp với nhau. Với những doanh nghiệp nhỏ thì thậm chí chỉ cần một digital marketer để thực hiện tạo và chạy một Landing Page, không hề có sự xuất hiện của IT.
Đọc thêm: Hướng dẫn cách trỏ tên miền TenTen về Ladipage
Khi nào nên sử dụng Landing Page?
Đến đây thì bạn đã nắm được những sự khác nhau giữa Website và Landing Page, cũng như những đặc điểm của cả hai loại. Bây giờ hãy cùng tìm hiểu kĩ hơn khi nào thì nên sử dụng Landing Page và ngành nào thích hợp sử dụng kênh này.
Landing Page ở đâu trong Hành trình khách hàng?
Với mỗi giai đoạn, hành vi và điểm chạm (kênh tương tác) của khách hàng với doanh nghiệp lại khác nhau.
Ví dụ ở giai đoạn Awareness, những điểm chạm của khách hàng thường là báo đài, TV, quảng cáo, truyền miệng, Google Display (chủ yếu là các Paid Media). Trong khi đó ở giai đoạn Advocacy, điểm chạm của khách hàng lại là Email, App push, SMS, Service calls, MXH (chủ yếu là các Owned và Earned Media).
Landing Page tuy là Owned Media nhưng thường không hoạt động độc lập mà sẽ phải gắn với một Paid Media như Display Ads, PPC, Social Ads, MXH. Tại đây, Landing Page sẽ đóng vai trò là một nơi cung cấp thông tin đầy đủ hơn cho khách hàng khi họ đã nhận thức (nhìn được) quảng cáo của doanh nghiệp.
Đơn giản là một nơi để khách hàng “đáp xuống” sau khi đã “va” phải những quảng cáo bắt mắt của doanh nghiệp. Do đó, Landing Page thường được sử dụng ở giai đoạn Awareness chuyển sang Consideration.
Ví dụ, trong một chiến dịch launching sản phẩm mới, doanh nghiệp A chạy quảng cáo Google Display để thu hút sự chú ý của khách hàng tiềm năng về sản phẩm mới. Khi khách hàng nhấp vào quảng cáo, họ sẽ được chuyển đến Landing Page cung cấp thông tin chi tiết về sản phẩm, tính năng và lợi ích. Landing Page có form để khách hàng đăng ký yêu cầu tư vấn. Nhân viên sales tiếp nhận thông tin và thuyết phục khách mua hàng.
Ví dụ trên là một hành trình khách hàng điển hình sử dụng Landing Page làm phễu thu hút khách hàng. Có thể thấy, ý nghĩa của Landing Page trong ví dụ trên là để cung cấp một cái nhìn đầy đủ cho khách hàng về sản phẩm/dịch vụ, từ đó thuyết phục họ để lại thông tin liên lạc.
Ngành nào phù hợp sử dụng Landing Page?
Landing Page thường được sử dụng trong các ngành “high involvement”, tức là các ngành có giá trị sản phẩm cao, mất nhiều thời gian để ra quyết định mua như ngành Du lịch – Nghỉ dưỡng, Bất động sản, Giáo dục, Tài chính – Ngân hàng, Bảo hiểm, Công nghệ thông tin.
Ví dụ:
Đối với ngành Du lịch – Nghỉ dưỡng
- Website thường đóng vai trò giới thiệu thông tin tổng quan về doanh nghiệp, dịch vụ, điểm đến và xây dựng thương hiệu.
- Landing Page, mặt khác, tập trung vào các chiến dịch marketing cụ thể, cung cấp thông tin chi tiết về các gói du lịch, chương trình khuyến mãi theo mùa hoặc sự kiện đặc biệt, thu hút khách hàng tiềm năng (leads) và thúc đẩy hành động như đặt tour, đăng ký tư vấn gói du lịch…
Đối với ngành Du lịch – Nghỉ dưỡng
Chú trọng vào hình ảnh đẹp, tốc độ tải nhanh, tạo trải nghiệm dễ chịu cho khách hàng ngay từ khi mới tiếp xúc doanh nghiệp.
Đối với ngành Bất động sản
- Mỗi dự án lại có Landing Page riêng, thường rất chi tiết và nhiều section bởi quy trình mua bán nhà đất thường phức tạp và đòi hỏi nhiều thời gian cân nhắc.
- Là dạng trang đích phức tạp và nhiều tính năng nhất, thậm chí thường được code bởi đội IT thay vì kéo thả vì tính phức tạp của nó.
Đối với ngành Giáo dục
- Đây là ngành sử dụng Landing Page nhiều nhất. Landing Page của ngành này thường dùng để cung cấp chi tiết thông tin về các khoá học, kích thích khách hàng để lại thông tin liên lạc.
- Landing Page này thường thuộc dạng always-on, không đi theo chiến dịch, được sử dụng như một dạng ebook thông tin cho học sinh hoặc phụ huynh nghiên cứu tìm hiểu về khoá học.
- Các ngành bán hàng lẻ các mặt hàng có giá trị thấp như quần áo, đồ gia dụng… thì việc sử dụng Landing Page là khá hiếm. Lý do là vì giá trị sản phẩm thấp, khách hàng thường có xu hướng tìm kiếm và so sánh nhanh chóng trên Website, không cần nghiên cứu nhiều thông tin trước khi ra quyết định.
- Tuy nhiên có một số chuỗi thời trang vẫn sử dụng Landing Page trong các chiến dịch sale lớn, tại đó show các sản phẩm được giảm giá cùng các mã voucher để khách hàng sử dụng.
Tạo Landing Page nhanh chóng và không cần code
Thấu hiểu những khó khăn và mong muốn của marketer khi sử dụng Landing Page, Mobio LPB ra đời với sứ mệnh mang đến giải pháp tối ưu nhất cho việc tạo Landing Page hiệu quả.
Nếu bạn là marketer thì chắc hẳn bạn đã quen với việc kéo thả các khối để tạo Landing Page. Tuy nhiên, dù bạn có kéo xong xuôi màn hình desktop thì khi sang màn hình điện thoại bạn vẫn cần kéo lại cho vừa vặn, hoặc bạn sẽ có một Landing Page không responsive, ảnh hưởng nhiều đến trải nghiệm của khách hàng, cũng như thiệt hại về mặt SEO.
Thực tế đa phần các công cụ Landing Page không hỗ trợ việc tạo responsive mà chỉ tạo đúng 1 kích thước, đòi hỏi marketer phải kéo riêng rẽ các màn hình, hoặc tạo “responsive giả”, tức là kích thước màn hình thay đổi nhưng layout các khối vẫn giữ nguyên.
Tất cả những gì bạn cần, cụ thể:
- Thư viện màu sắc đa dạng: các template màu sắc phong phú, giúp người dùng thiết kế nhanh chóng và đẹp mắt
- ứng và element đa dạng: Thoả sức sáng tạo với kho hiệu ứng và element phong phú.
- Tối ưu hóa SEO toàn diện: được tối ưu hóa tính năng SEO cho marketer, đồng thời tích hợp SEO checklist giúp bạn dễ dàng kiểm tra và hoàn thiện Landing Page của mình.
- Báo cáo hiệu suất chi tiết: Theo dõi hiệu suất hoạt động của Landing Page theo thời gian thực với các báo cáo chi tiết, giúp bạn đánh giá hiệu quả chiến dịch và tối ưu hóa trang liên tục.
- Lưu trữ dữ liệu thông minh: Toàn bộ dữ liệu được lưu trữ trong CDP, giúp bạn tạo dựng chân dung khách hàng 360 độ và hiểu rõ hành vi của họ.
- Và còn nhiều tính năng hữu ích khác: luôn được cập nhật và bổ sung thêm nhiều tính năng mới để đáp ứng mọi nhu cầu của doanh nghiệp
Nếu bạn cần hỗ trợ hay đăng kí dịch vụ email doanh nghiệp, Cloud, chữ ký số thì cứ liên hệ Thảo 0909 576 798 nha.



Interesting blog! Is your theme custom made or did you download it from somewhere? A theme like yours with a few simple adjustements would really make my blog stand out. Please let me know where you got your theme. Cheers
The theme of my website was licensed by my friend from WordPress
What’s Going down i am new to this, I stumbled upon this I have found It positively useful and it has helped me out loads. I’m hoping to contribute & help other customers like its aided me. Good job.